Flutterを使い始めたのでやっていったことを書き記していきたいと思います。
FlutterはiOSとAndroidとついでにWEBアプリを作れる優れた開発ツールで、言語はDartです。
まだまだ新しい言語であるため、検索してもでてこなかったり、用語が難しすぎたり、英語サイトばっかりでてきたりでVisual Basicを使っていたときよりも調べにくいし、言語の難易度も高いです。
さらにWindowsで記しているサイトとMacで記しているサイトがあるのでWindowsを使う人はMacで説明されたサイトを見ると困惑してしまいます。
WindowsではiOS用のエミュレーターやコンパイルができないのでしょうがないです。
ちなみAndroid Studio
Android Studioのインストール
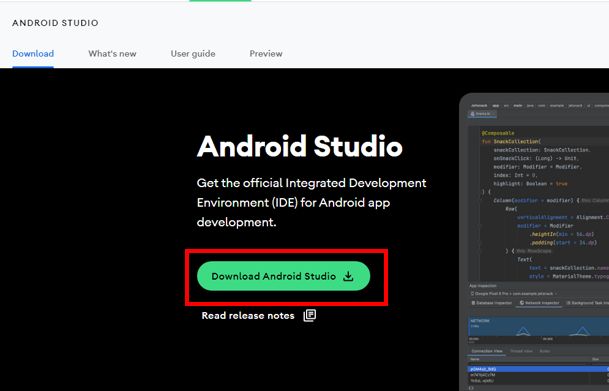
Androidを開発するためのツールである「Android Studio」をインストールしていきます
Download Android Studioってところをクリックして

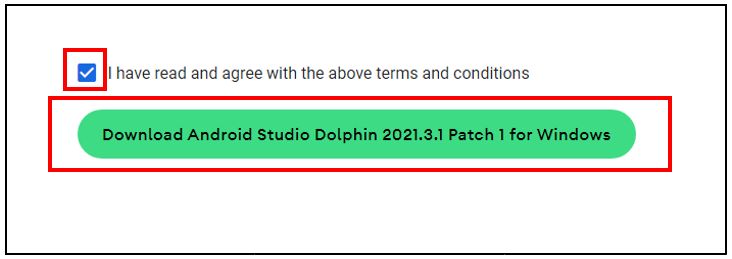
同意のチェックボックスをつけて
Download Android Studio Dolphin … のボタンをクリックするとダウンロードが始まる、もしくは保存先のディレクトリ選択画面になりインストーラーをダウンロードできます。

ダウンロードしたファイルをダブルクリック等で起動していきます

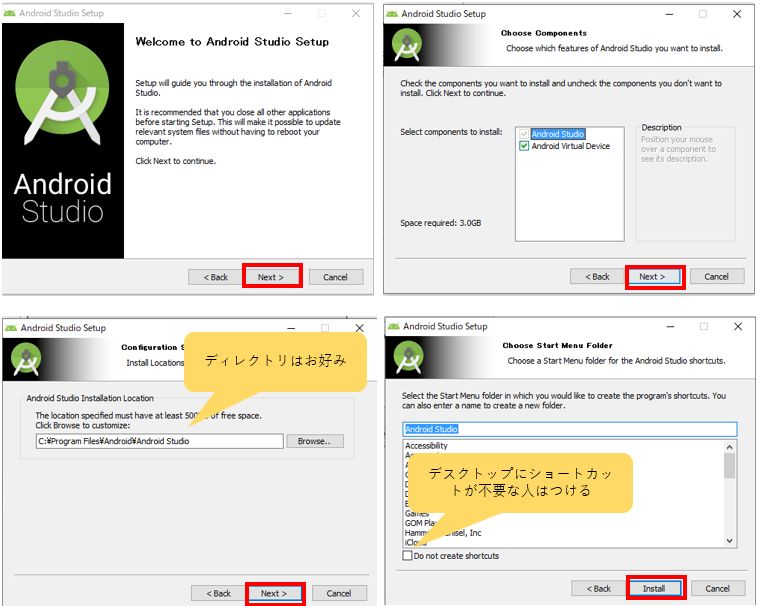
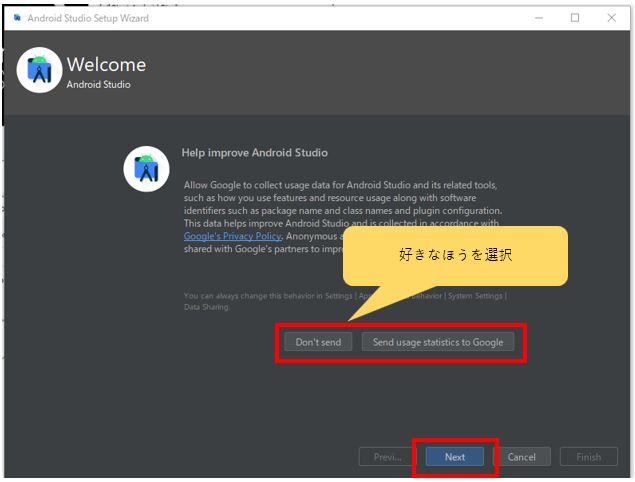
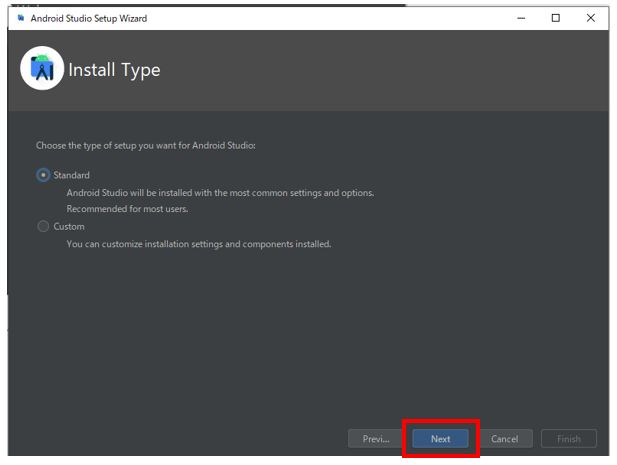
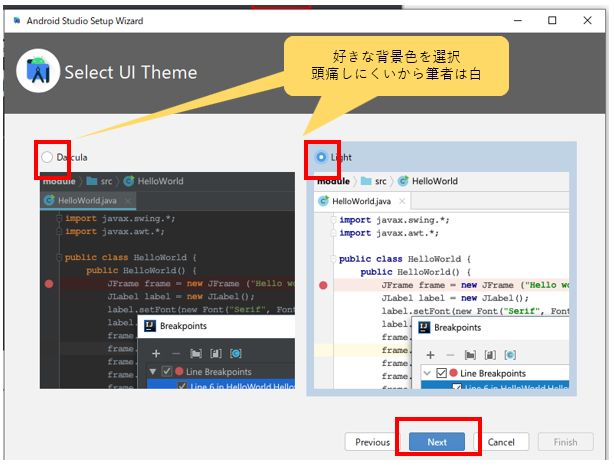
ひたすらNEXTしてインストール。ディレクトリとショートカットはお好みで

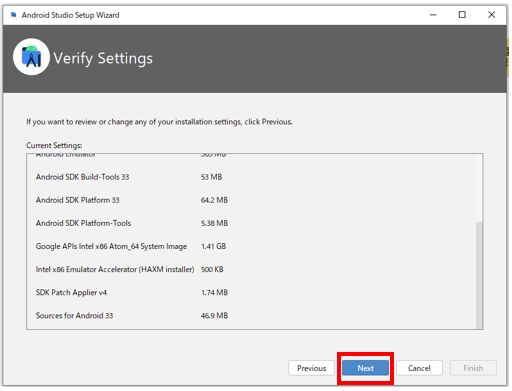
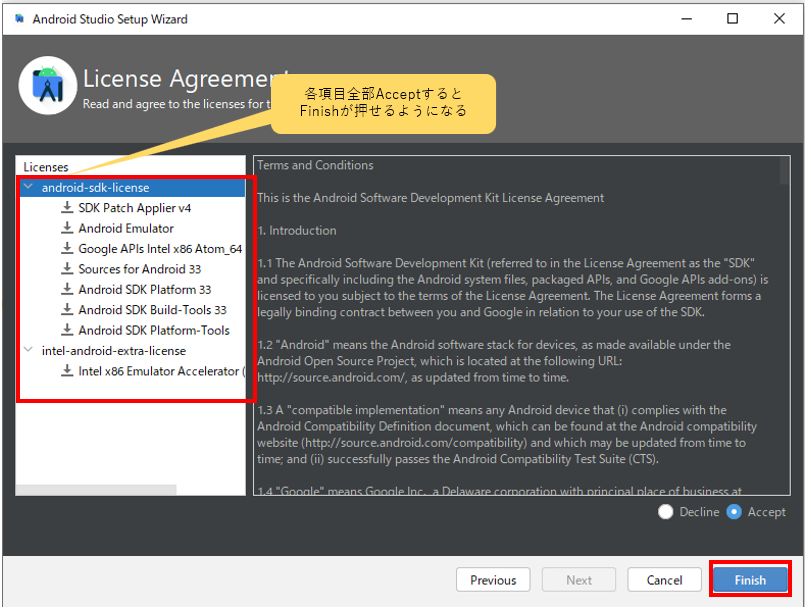
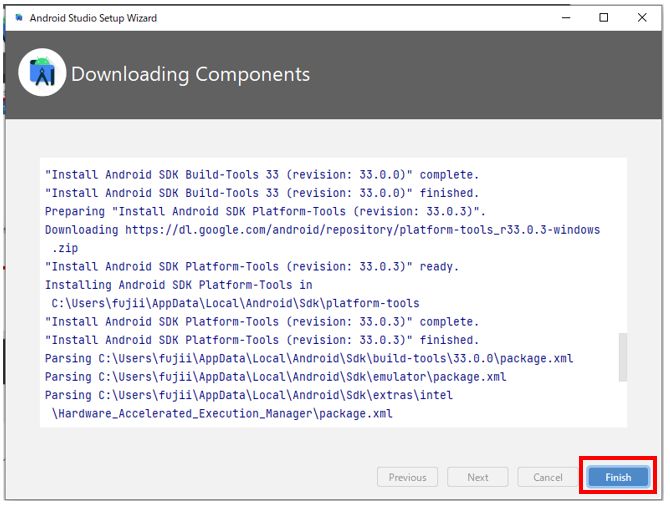
さらにNextからのFinish









これでAndroid Studioのインストール完了です。(まだまだ続くよ)

Flutter SDKをインストール
Flutterはわかりますが、SDKは何ぞやと思ったのでちょっとだけ説明するとプログラムやAPIなどをパッケージ化してくっつけるみたいなイメージっぽいです。
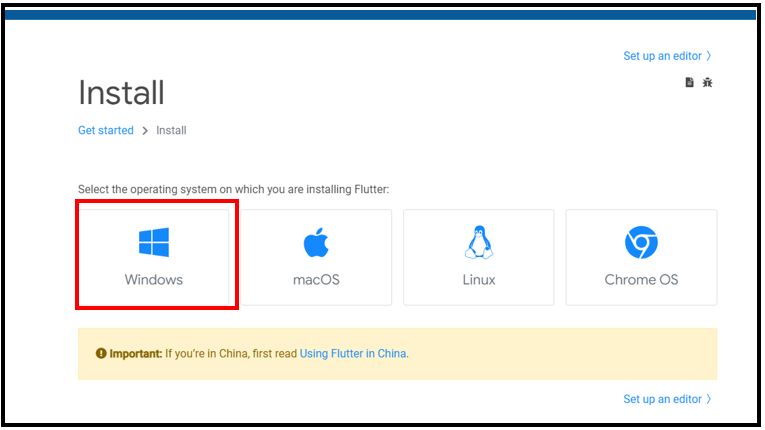
Flutter SDKのダウンロードサイトに移動します。
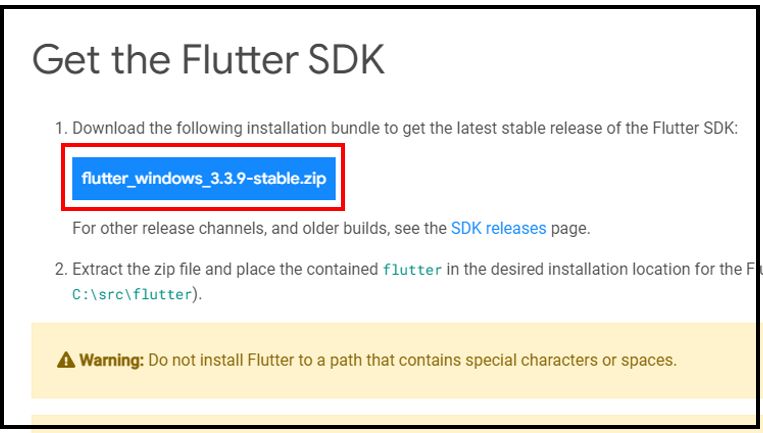
今回はWindowsですのでWindowsの箇所をクリックします。

するとFlutterのZipファイルをダウンロードできますのでzipファイルを選択しダウンロードします。

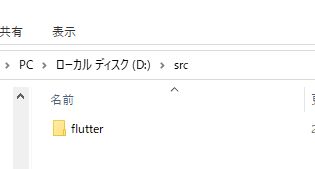
C:\srcのフォルダを作成しダウンロードしたzipを解答します。
(※筆者のPCのCドラの容量がないためDドラにしています)

環境変数を設定
環境変数を設定する必要があります。
この環境設定って何に使うの?と思うのでお答えします。
コマンドプロンプトでコマンドを入力するために使用していきます。大抵のFlutterのサイトではコマンドプロンプトではなくターミナルを使用して説明しているため、WIndowsユーザーは困惑してしまうかもしれません。
基本的にターミナルで入力するコマンドのドルマーク「$」を抜いて入力することでコマンドプロンプトで実行可能になります。
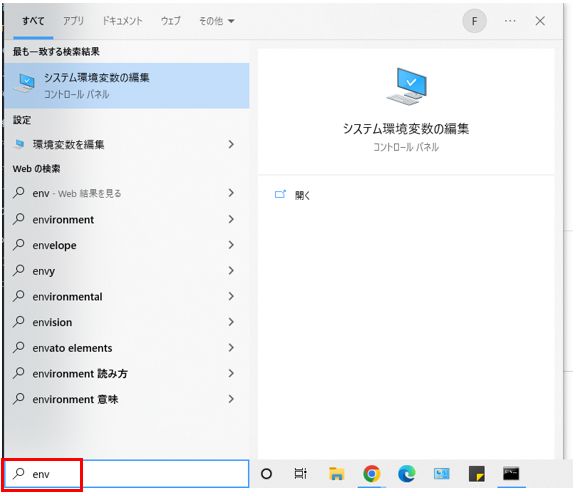
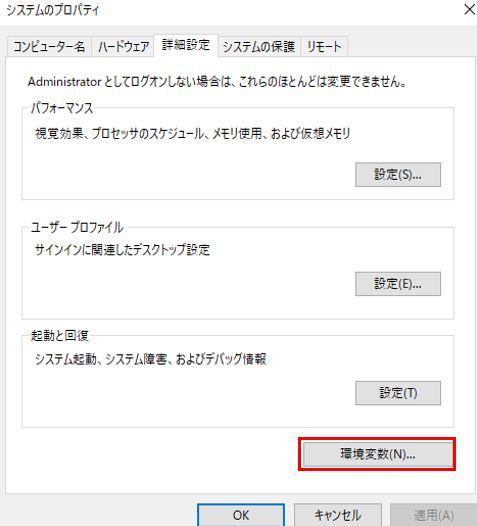
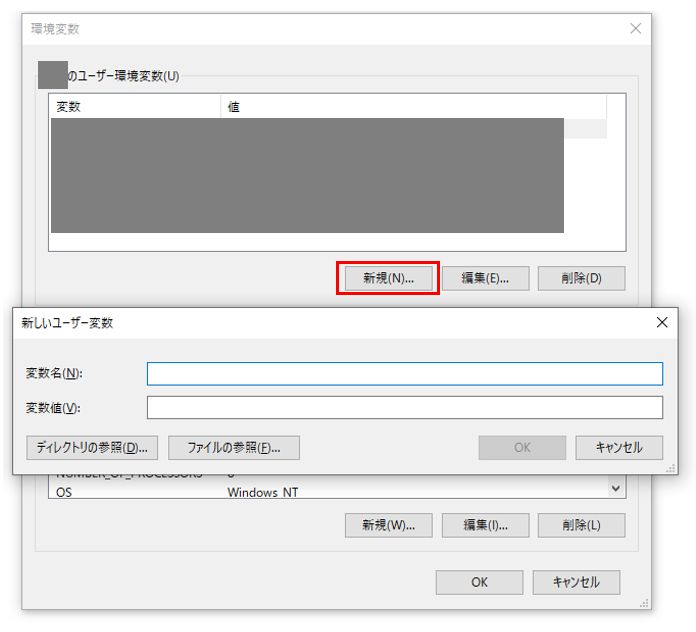
まずはタスクバーの検索でenvと入力し「システム環境変数の編集」を選択します。


ユーザーの環境変数の「新規」を選択します。

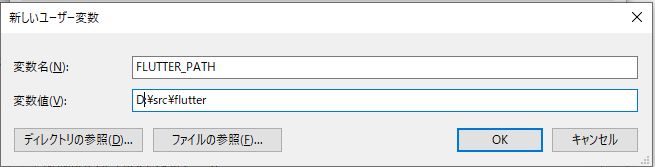
変数名を「FLUTTER_PATH」 変数値を「C:/src/flutter」とします。(※筆者は容量の関係上Dドライブに設定しています)

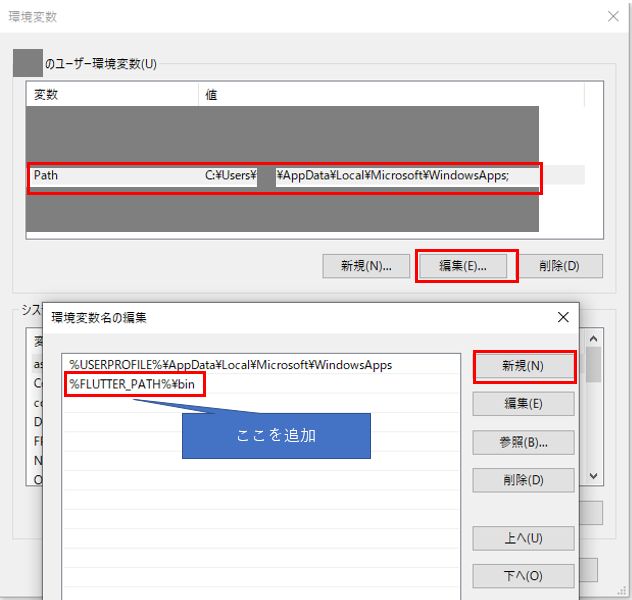
続いてPathを選択して「編集」→「新規」を選択し「%FLUTTER_PATH%\bin」を追加します。

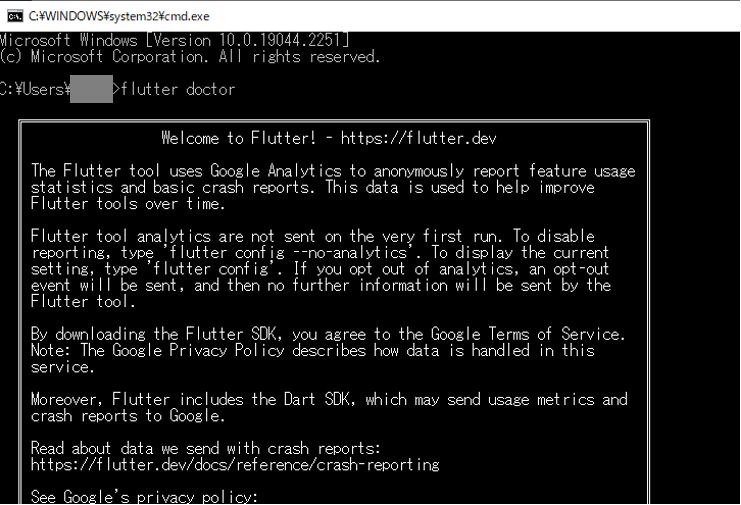
確認としてコマンドプロンプトを起動し(Windowsキー+R の入力画面でcmdと入力すれば早いです)
「flutter doctor」と入力して正常にコマンドを受け付けられたら、入力した環境変数が正しいです。

Android StudioのFlutterのプラグインを設定
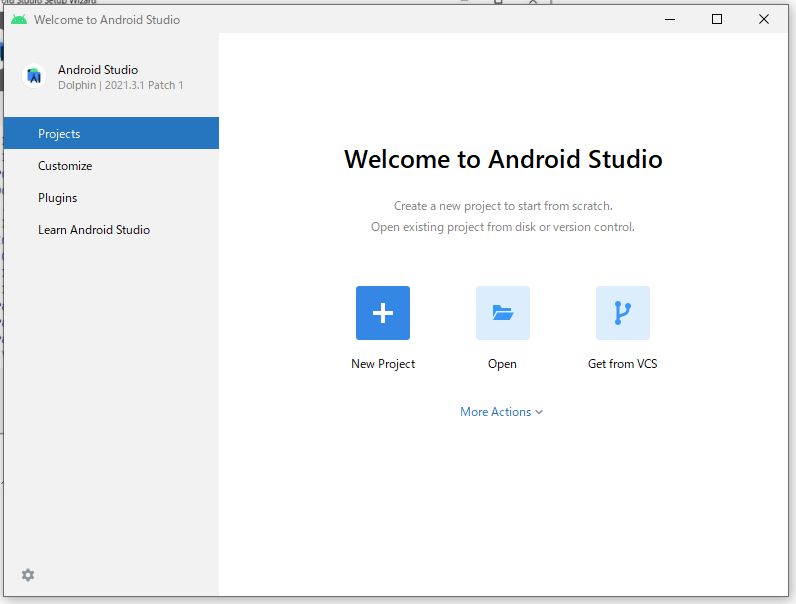
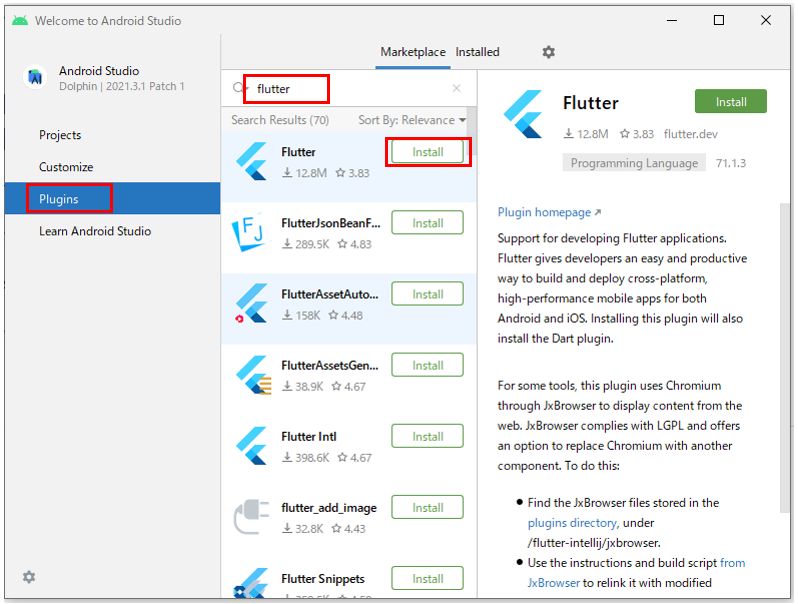
先ほどインストールしたAndroid Studioを起動します。
Pluginsを選択し、「flutter」と検索。そしてインストールへ



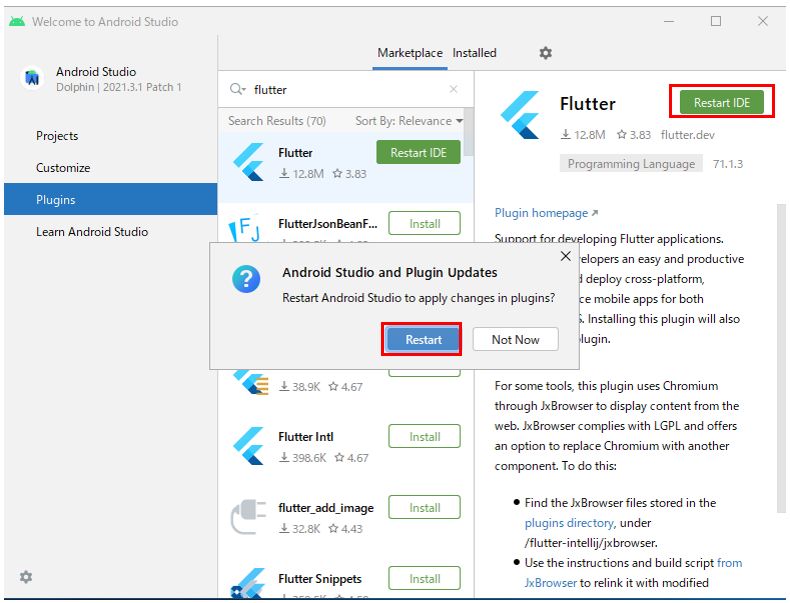
Restart IDEのボタンを押し、再起動をかけます。

コマンドラインツールをインストール
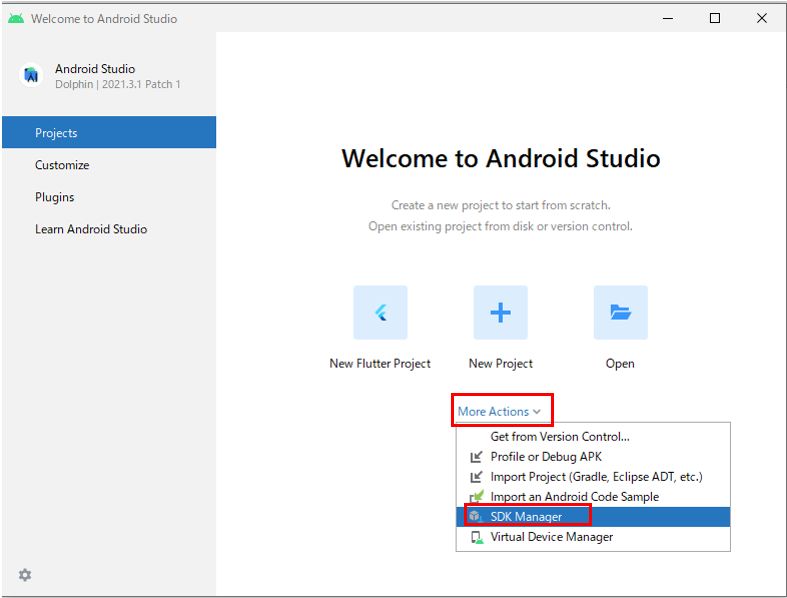
Android StudioのMore ActionのSDK Managerをインストールします。

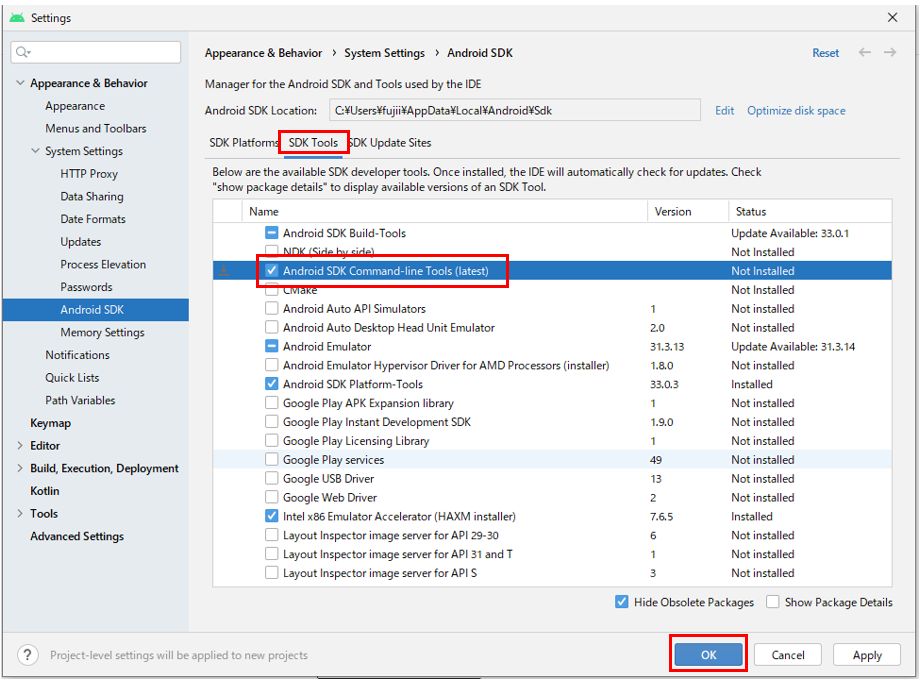
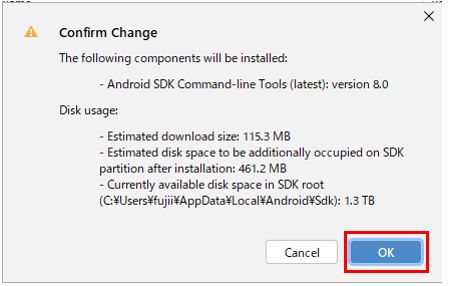
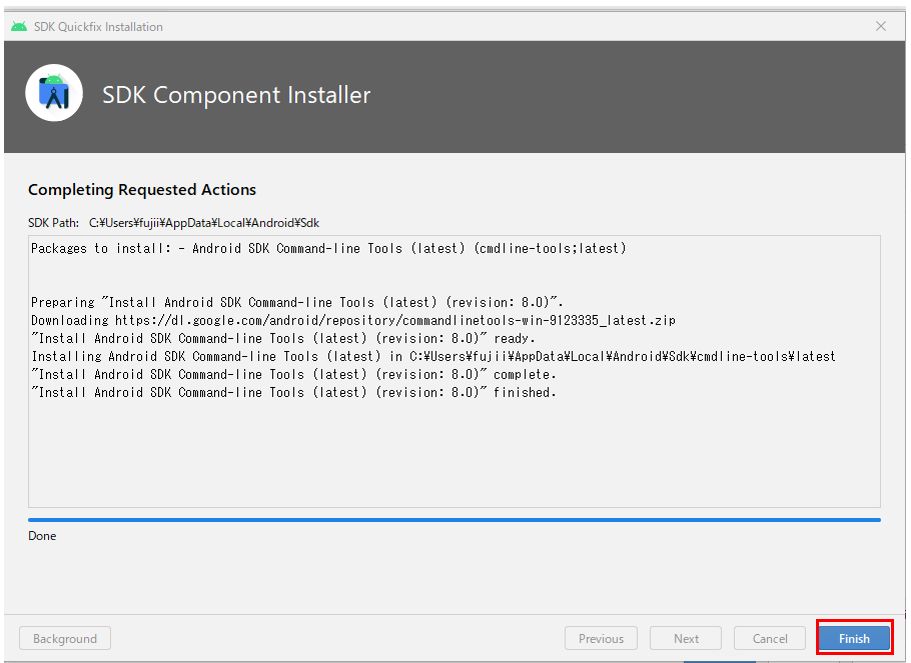
設定画面が起動するので、SDK Toolsのタブの「Android SDK Command-line Tools」にチェックを入れOKを押します。



コマンドプロンプトを開き(cmdと検索)下記コマンドを実行します。
flutter doctor --android-licenses
するとy/nの入力を求められるのでyを入力します。
何度も求めらるので全部yを入力しましょう
All SDK package licenses acceptedのメッセージがでたら完了です。
Visual Studioのインストール
Visual StadioはWindos用のアプリをVBなどで開発するためのツールですが、Windows用のアプリ開発するために必要になってきます。
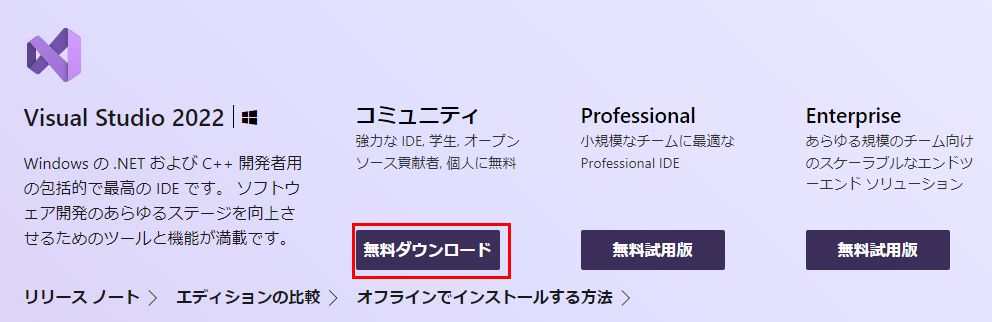
Visual Studioダウンロードサイトでコミュニティ版をインストールします。
Flutterの開発ではVisual Studioそのものを使用わけではないのでコミュニティ版で問題ありません。

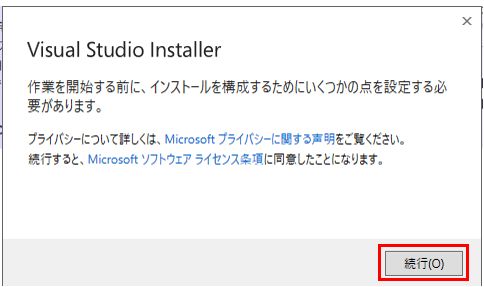
VisualStudioSetup.exeを起動します。

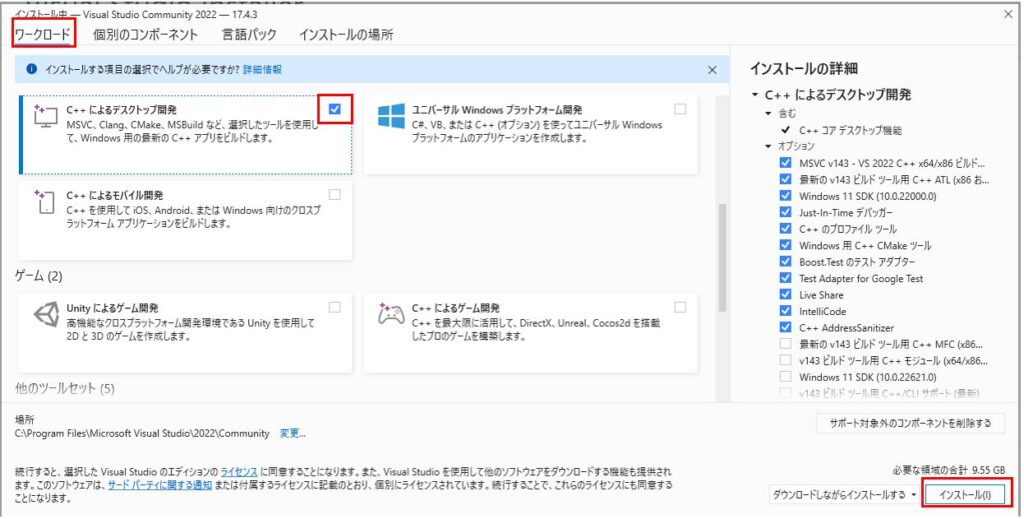
ワークロード C++によるデスクトップ開発にチェックを入れインストール


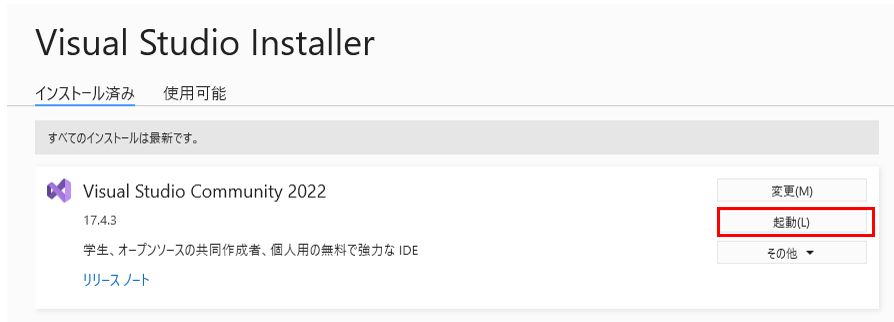
Visual Studioの起動を選択します

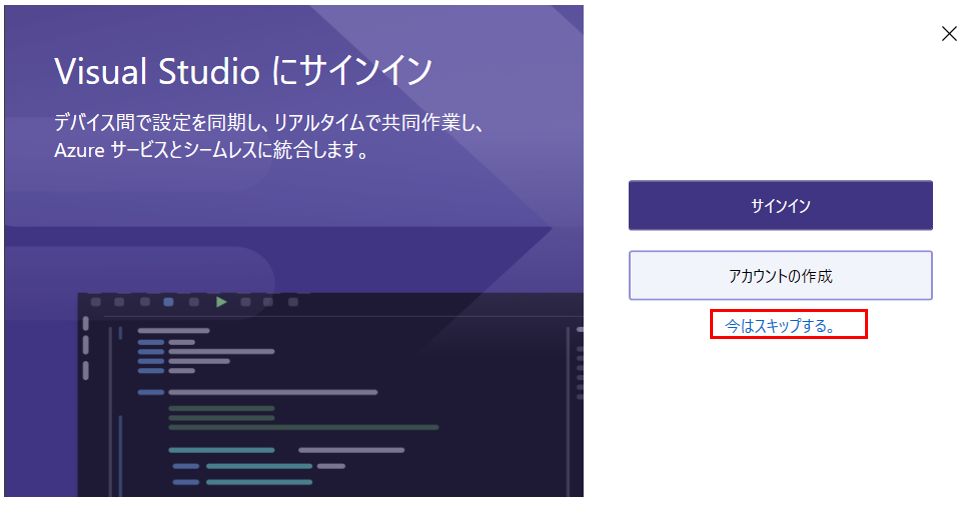
MicroSoftアカウントがあればサインイン、なければ「今はスキップする」を選択。サインインが面倒であれば「今はスキップする」でOK

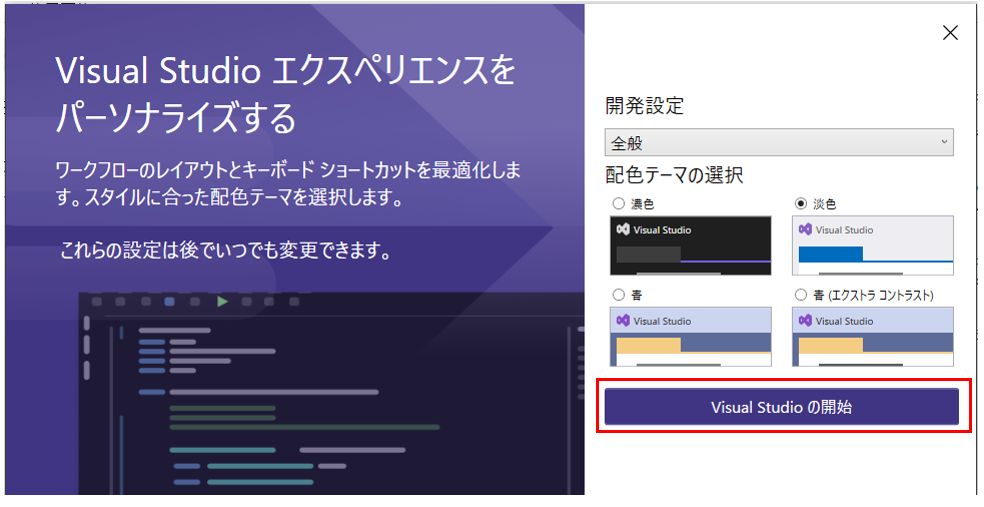
好きなテーマを選択し、Visual Studioの開始

下記画面がでたら閉じて問題ありません。

最終チェック
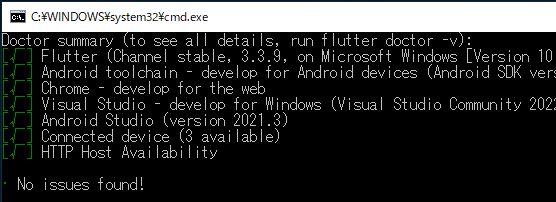
コマンドプロンプトを開き(cmdと検索)下記コマンドを実行します。
flutter doctor
下記のように緑チェックのみで赤チェックがなければFlutterの開発環境の作成完了です。
おつかれさまでした!

最後に
WindowsにFlutterをインストールしましたが、残念ながらMacOSじゃないとiPhoneアプリの開発はできないようです。
次回はFlutterの初歩の初歩を解説していきたいと思います。
マニュアルが全部英語で苦戦したことを日本語でできるだけわかりやすく書いていこうとおもいます。